Today, most people conduct at least a portion of their lives online. The digital world is thriving — and does so in no small part due to the tireless efforts of talented web developers. If you have a knack for programming and an eye for design, web development might be the career for you!
Knowing where to start with any career shift can be difficult, so we’ve built a step-by-step guide for individuals who want to know how to become a web developer. You’ll learn how to:
-
- Determine your programming focus
- Make a list of programming languages to learn
- Choose your web development education
- Build a portfolio
- Network with web developers
- Apply to jobs
We will cover the differences between front end, back end, and full stack development, the types of programming languages and their uses, and how a traditional college program compares to a web development bootcamp. We’ll also provide a few tips on how to build your professional portfolio, connect with other professionals, and apply for web development positions when the time comes.
6 Steps to Becoming a Web Developer
If you’re worried that a lack of professional experience or practical knowledge will hold you back from a career in web development, have no fear! The six steps below will outline how you can become a web developer, even if you’re new to the industry.
1. Determine Your Programming Focus
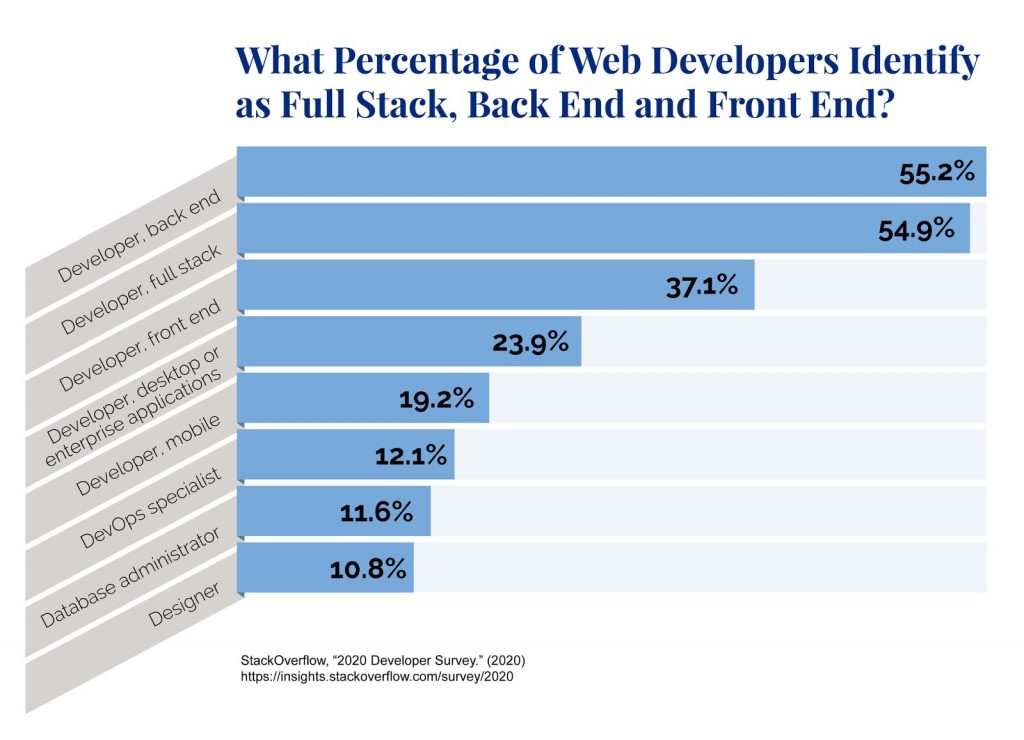
If you want to build a career in web development, you’ll first need to pick a specialty. Generally speaking, there are three primary focuses that you can pursue professionally: front end, back end, and full stack development. According to Stack Overflow’s 2020 Developer Survey, 55.2 percent of surveyed professionals identify as back end developers, 54.9 percent as full stack, and 37.1 percent as front end.

Each of the three development tracks requires a different set of skills and responsibilities, so before you embark on your education, you should learn which programming focus appeals most to you.
Here’s a quick breakdown of each area of expertise.
Front End Development
Front end developers are responsible for everything that is visible and interactive on a webpage. Their purview includes programming fonts, animations, and menus, among other visitor-facing features. However, while front end developers play a large role in the design elements and general layout of a webpage, their responsibilities are not limited to aesthetics. These professionals must also be well-versed in user experience (UX) elements such as readability and usability, as their final product must be both visually appealing and functional.
Back End Development
Back end development addresses the elements of a webpage that users rarely, if ever, actually see. Back end developers are responsible for designing, integrating, and maintaining the applications and software that web pages need to operate effectively. These professionals further ensure that user requests for information can be processed and fulfilled; other duties include managing application program interfaces (APIs) and core databases, as well as implementing testing and debugging practices to improve the functionality of a web page.
Full Stack Development
As you may have gathered from its name, full stack development is a combination of the front and back end technology “stacks.” Individuals who want to become full stack developers will need to be prepared to learn front and back end programming languages and achieve proficiency in user interface (UI) design, customer experience design, database management, business application integration, and more.
The path you choose will determine which programming languages and technologies you prioritize learning, and will usher you toward roles that best suit your interests and aspirations. Of course, you can switch specialties if you need to — however, choosing one now will help you tailor your education to better suit your career goals.
2. Make a List of Programming Languages to Learn
As we mentioned earlier, the programming focus you choose will dictate the languages you need to master before entering the job force. You may be familiar with some languages and their respective categories already; others may be entirely new. In this section, we’ll provide a primer on programming languages as a whole and note which you should prioritize depending on your preferred career focus.
Let’s start with the basics.
Put simply, programming languages allow developers to write instructions that computers, which deal primarily in binary code, can understand and obey. Programming languages vary and can be low-level or high-level. Low-level programming languages are closer to binary and allow for more precise control over computer functions. In contrast, high-level languages more closely resemble human language; this makes them easier to learn but less efficient in translating commands into machine code.
But which languages should you learn? As we mentioned earlier, the technologies you’ll need to familiarize yourself with will vary depending on whether you choose to focus on front or back end development. Full stack developers, of course, will need to have some familiarity with languages in both categories.
Below, you’ll find a few specialty-specific languages to prioritize when you start your education. Take note — these are by no means exhaustive lists! Instead, you should view them as a starting point for further exploration.
Languages for Front End Developers
HTML
Hypertext Markup Language, or HTML, is the primary language used to create basic web pages. Like other markup languages, HTML uses tags to define a page’s layout and elements (i.e., paragraphs, photos, videos, etc.). This is one of the first languages you’ll need to know if you want to design and code pages.
CSS
CSS is an acronym for Cascading Style Sheets and is commonly used in web page design. HTML and CSS are two sides of the same web page coin; while the former determines the structure of a page, the latter dictates the page’s appearance.
CSS is useful as a design tool because it allows developers to create uniformity across their site pages. Rather than needing to apply specific styles on every page manually, commonly-used styles can be input into a CSS document once and extrapolated across the site — hence the “cascading” moniker.
JavaScript
JavaScript is a popular client-side scripting language developers use to make a page dynamic. In simple terms, this means that source code is sent through the client’s web browser, allowing certain functions to run without communicating with the server. Web developers often use JavaScript to build basic client-side functions such as forms, animations, or buttons.
Additional Resources:
- HTML For Beginners — HTML.com
- How to Learn CSS — Smashing Magazine
- Head First JavaScript Programming — Eric Freeman, Elisabeth Robson
Languages for Back End Developers
Python
Python is an open-source, high-level programming language that is designed to be easy to learn and use. Developers often use Python to create dynamic content and complex web applications; the language can also be used to develop custom plug-ins for websites.
Java
Java is a well-used and well-regarded programming language. It is high-level, and was originally designed to program handheld devices. Today, however, it is more often used to develop web applications.
SQL
Structured Query Language, or SQL, is a language used to communicate with relational databases. With SQL, developers can readily add, modify, organize, and remove data according to their needs. It is often used in web database development and management.
Additional Resources:
- Python Crash Course — Eric Matthes
- Head First Java — Kathy Sierra, Bert Bates
- Practical SQL — Anthony DeBarros
Now that you have a general idea of the languages you’ll need to pick up before becoming a web developer, it’s time to settle on an educational path. Let’s discuss!
3. Choose Your Web Development Education
There is no one “right” way to obtain an education in programming. However, there are three primary educational paths into the field. These include a traditional college education, enrolling in a web development bootcamp, and self-directed learning.
The academic path you take will mostly depend on you — your financial status, scheduling availability, current employment or educational level, and other personal factors. For example, someone who needs to work at least part-time to support their family may not be able to attend a full-time college program and might instead opt for a more flexible and schedule-friendly web development bootcamp.
Keep in mind, your learning preferences could impact your educational pursuits as well. Consider individual motivation as an example — if you know that you need instructor support and a firm class schedule, self-directed learning probably isn’t your best bet.
Thoroughly considering your situation, preferences, and available resources should give you insights into which tracks will (or won’t) work well for you.
On that note, let’s consider the pros and cons of each academic path.
College
A four-year degree is one of the most common educational routes into web development. According to a recent report from Stack Overflow, 49.3 percent of surveyed developers have a bachelor’s degree under their belts.
Attending college to learn programming and web development can provide you with the necessary knowledge, skills, and resources to achieve success; however, it is undeniably the most costly and time-consuming option for aspiring programmers. While a college education may be appealing to someone who wants a comprehensive curriculum and has the time and money necessary to pursue one, those who need a shorter, cheaper, or more flexible education may need to consider other options.
Web Development Bootcamp
For individuals looking to gain skills quickly, a web development bootcamp is a popular alternative to conventional education routes.
Typically ranging from around three to six months, bootcamps offer an intensive learning experience that does not require a multi-year commitment. Bootcamps are well-suited to individuals who want a formal education that is both flexible and guided. They are particularly beneficial to individuals looking to make a career change, especially those who have already earned a degree or do not have the time, money, or inclination to complete an additional four-year program.
If you choose to go the web development bootcamp route, keep in mind that your success will hinge on your own determination and willingness to work hard; these courses are brief because they cram an enormous amount of information into a rigorous curriculum. Expect to work hard!
Those who need more flexible academic options should also keep in mind that bootcamp schedules tend to offer various part-time, full-time, evening, and online class options. If you want an instructor-led experience that fits into your schedule, call your preferred bootcamp provider; you may find that they have courses that suit your needs.
Self-Directed Learning
In the age of the Internet, the world is your oyster. These days, it’s possible to obtain an education entirely online; an abundance of free and paid educational resources are available to aspiring coders willing to seek them out. Engaging in independent study could be a go-to solution for learners whose crammed schedules, limited resources, or learning preferences preclude them from more formal learning environments.
That said, the self-directed route isn’t without its pitfalls.
The biggest obstacle with self-directed learning lies in your ability to stay focused and disciplined; individuals who lack a high level of intrinsic motivation may struggle to complete their work on time or at all. Self-directed learners will also need to work harder to prove their competency to employers, as unlike college or bootcamps, independent study does not offer any formal certification. If you choose to study independently, you will need to make sure you have a standout portfolio to compensate for the lack.
4. Build a Portfolio
No matter what educational path you choose to follow, building a portfolio as you conduct your studies is a crucial step. You should begin working on your portfolio early to ensure you hold yourself accountable and stay focused on producing quality work to demonstrate your capabilities to potential employers.
Generally speaking, your portfolio will be a website that showcases your skills. To build a portfolio that accurately demonstrates your capabilities, you will need to take what you have learned and apply it to a site of your own creation.
This step often comes as a challenge to web developers because the process of building your own portfolio site is vastly different from the one you might use to build clients’ sites. Rather than taking into account your client’s unique needs and desires, your portfolio site will need to take into account the desires and needs of employers — that is, a smooth user experience that adequately demonstrates your technical prowess and industry knowledge.
Keep in mind what your goals are. If you want to show off your general versatility or hyper-specific skills, you will do well to tailor your portfolio with those ideals in mind. It is essential to be selective when composing your portfolio; a bloated portfolio can hinder your prospects; a smaller number of polished projects can shine better on their own.
Here are a few tips to consider when building your site:
- Keep your design simple. Avoid adding features just because you can, and instead focus on making your site as efficient, streamlined, and coherent as possible.
- Prioritize user experience. Design your portfolio with the user in mind, and be sure to account for the use of various devices (mobile, tablet, desktop, etc.). Make an effort to ensure users can easily read, navigate, and use your site.
- Put yourself on the page. Your portfolio allows you to demonstrate your abilities. However, you should also use it as an opportunity to personalize it with features or copy that speaks to your personality and interests.
If you are unsure where to begin, you may benefit from browsing websites and portfolios from other industry professionals as well as artists, life coaches, and creative companies. Drawing inspiration from these sources could help you identify features you want to incorporate into your portfolio.
5. Network With Web Developers
In nearly every industry, networking can be beneficial in securing new opportunities and making lasting connections. Making strong professional relationships can give you the resources you need to tackle unique industry challenges; your contacts will also keep you informed about job openings and news, and bolster your reputation within the industry.
As a web developer, networking practices will, at times, differ from methods in other industries. Participating in networking events, connecting with other professionals on social media sites, and working hard to put yourself in the spotlight are all practices that are generally standard across the board. For web developers, networking may also entail creating and maintaining an effective online brand, blogging regularly to establish your authority, and joining specific professional groups dedicated to web development.
When networking, keep in mind that while you’re trying to grow your professional network, other web developers are doing the same thing. Take advantage of this by identifying what you bring to the table and how you can help them.
Networking should be mutually beneficial, and this attitude will ensure you approach each opportunity constructively. Simply sharing exciting opportunities or promoting their work when you have the chance could do wonders for your professional relationships.
Making new connections, especially professional ones, can be an intimidating prospect for many individuals, even those with experience.
Be polite and sincere; make an effort to obtain contact information when possible so you can follow up on conversations and build strong relationships. Recognize that everyone has something to offer and something to gain; forging connections can help you learn more about the industry, grow your skill set, and gain exposure to opportunities that might have otherwise passed you by otherwise.
6. Apply to Jobs
After you put in all the work to learn about web development, build a stellar portfolio, and make strong connections, you’ll be ready to apply to relevant entry-level positions. The web development industry is continually growing, and while the market is often highly competitive, the demand for skilled web developers is on a steady upward climb.
When applying to job listings, it is essential to have a clear idea of what you want to do. After you learn more about the programming and web development industry, you will have a good grasp of the kinds of jobs available and know how to tailor your efforts to align with your preferred roles. Be sure to read job descriptions for specific application requirements carefully; if you fail to follow instructions, your application will have a high chance of getting rejected even if you are qualified for the role.
Self-discipline is also critical when applying to jobs. If you can set a schedule and stick to it, you will have a better chance of landing interviews and ultimately getting a good job that suits your skill set.
During this stage of your career path, networking comes in handy; broadly, more than 50% of jobs are found via professional networks, so don’t underestimate the influence of your connections with other professionals. You may find open positions by connecting with industry professionals or by reaching out to community organizations, chambers of commerce, and instructors or alumni from relevant programs or institutions. If you make proper use of the available resources, your chances of securing a job will increase exponentially.
The job-hunting process can be stressful, but making an effort to be proactive, deliberate, and resourceful as you conduct your job search will help you stay focused and determined. Don’t get discouraged if you don’t land a job — or even an interview — immediately! Job hunting takes time and persistence.
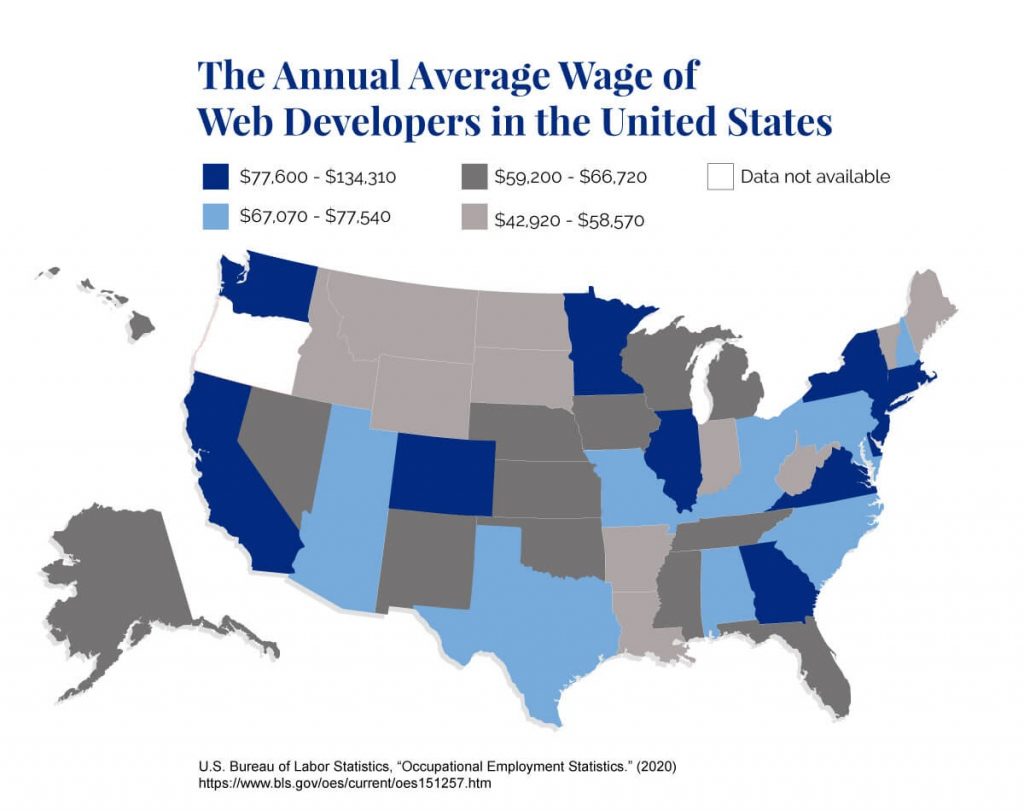
Salaries & Job Prospects for Web Developers
Analysts at the U.S. Bureau of Labor Statistics (BLS) expect web developer jobs to grow by 8 percent from 2019 to 2029. Additionally, in 2019, the average pay for web developers was $73,760 per year, which translates to $35.46 per hour. While employment opportunities may vary depending on location, qualification, and other factors, skilled web developers should be able to find work and make use of their skills.
That said, your salary will likely depend on where you live. California, Washington, and New York employ high numbers of web developers, and wages in these states tend to be higher because all three cities are expensive urban hubs. In fact, data from the BLS shows that the state of New York employs around 20,000 developers while its neighbor, Vermont, employs only up to 460 developers; similarly, while the annual mean wage in New York is $82,910, in Vermont, developers make $56,030 on average.


 Live Chat
Live Chat