How to Become a Front End Developer: The Skills You Need in 2022
For the average person, there is little more elusive than the machinations tucked behind a computer screen. Coding can seem like some form of near-inaccessible magic — something that functions so reliably and smoothly that you can’t help but marvel at its capabilities even as you take it for granted. Equal parts impressed and intimidated, you might have dismissed a career in development as a dream outside of your reach and skill set. How could you ever become a front end developer?
But this pessimistic perspective couldn’t be further from the truth! Coding is learnable, accessible, and welcoming to all; with a little effort and know-how, a savvy developer can transform a static, boring webpage into a responsive and dynamic customer experience. If you want to learn how to make it in front end development, you’re in the right place. Below, we’ll discuss some of the essential skills you’ll need to launch a high-flying career in the field.
Skills Needed to Become a Front End Developer in 2022
- HTML
- CSS
- JavaScript
- Node.js
- DOM Manipulation
- AJAX
- SQL and NoSQL
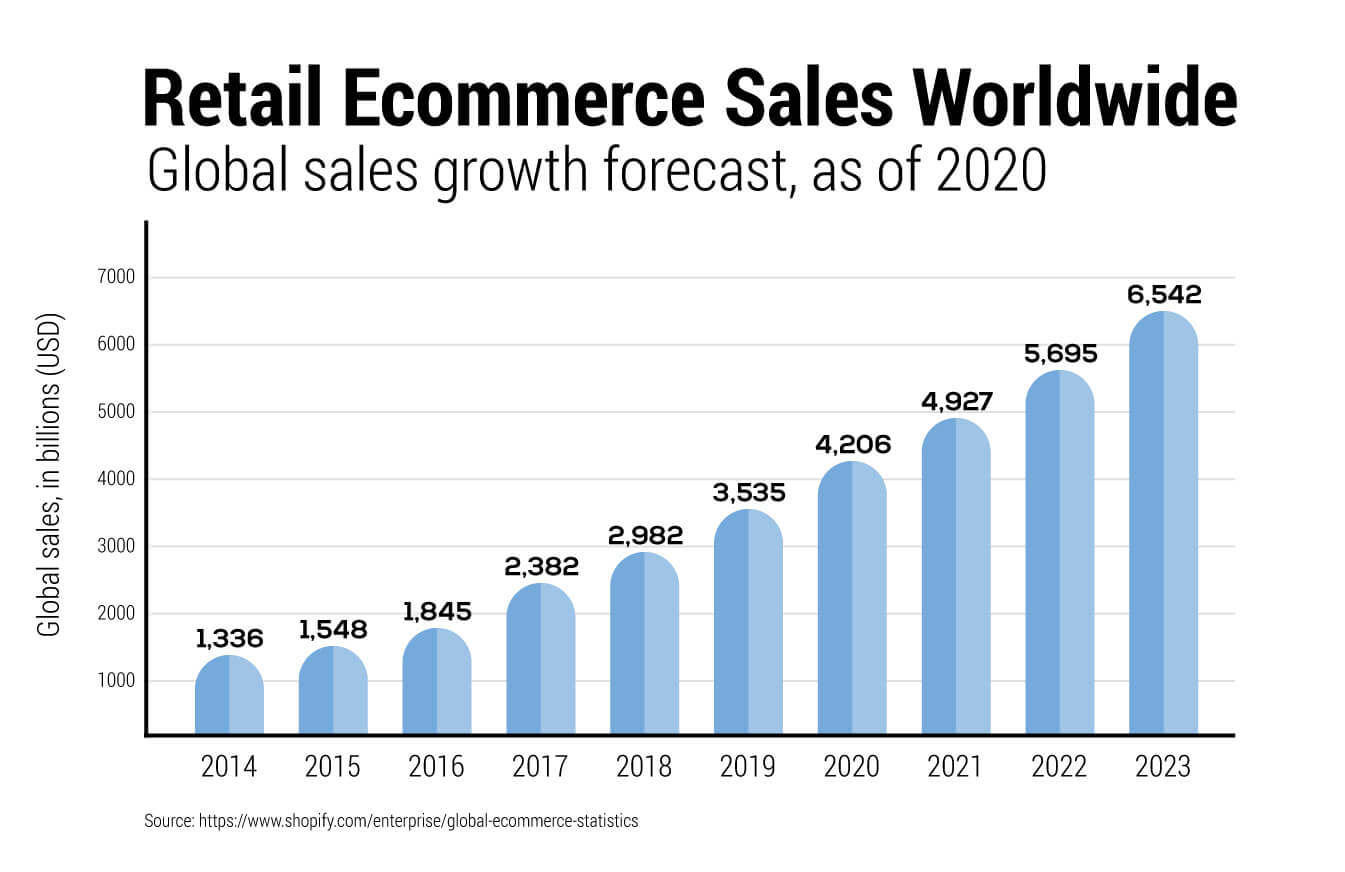
But before we take a closer look at the front end web development skills that employers look for, let’s dive into some context. Front end development has risen to the forefront of the job market in recent years, propelled by increasing interest in e-commerce. Shopify reports that e-commerce experienced $2.3 trillion in global sales in 2017 alone and expects that number to double by 2021. This should be of little surprise, considering that Kinsta researchers have found that the vast majority of millennials and emerging Gen Z’ers prefer shopping online to visiting brick-and-mortar locations.
 In fact, the preference is more weighted towards online shopping than you might initially imagine; recent research indicates that only 9.6 percent of Gen Z shoppers report buying goods in a physical store — a sharp decrease from the 31.04 percent reported for Millennials.
In fact, the preference is more weighted towards online shopping than you might initially imagine; recent research indicates that only 9.6 percent of Gen Z shoppers report buying goods in a physical store — a sharp decrease from the 31.04 percent reported for Millennials.
So, why does all of this matter? Modern businesses’ success is highly dependent on the design and user-friendliness of their online platforms. Over 54 percent of consumers have left a brand’s site before completing a purchase because of a poor site experience. As a result, now more than ever, businesses are reliant on quality site design, and that largely comes down to the work of talented front end developers.
What Are Front End Developers?
Front end developers are responsible for everything that a site viewer can see and interact with on a given webpage. That’s right — all those fancy custom fonts, gradients, animations, and drop-down menus represent the labor of talented front end, or client-side, programmers.
These professionals use a combination of the fundamental building blocks of the web — namely, HTML, CSS, and JavaScript — to make online sites usable by and attractive to the average person. These three main languages are supplemented by useful libraries and frameworks such as Bootstrap, AngularJS, jQuery, and hundreds more. Think of the job description within this axiom: If the web were a house, front end developers would be the interior decorators. They are responsible for making the internet a user-friendly, navigable, and utterly immersive experience. Poor site design leads to frustrated online “residents,” lackluster purchase numbers, and lost income.
To their credit, employers recognize the importance of hiring skilled web developers. The U.S. Bureau of Labor and Statistics expects the profession to grow 13 percent from 2018 to 2028, which is significantly faster than the average for all careers. Moreover, because development careers are challenging to outsource, the United States is currently experiencing a shortage of skilled front end developers. As demand continues to increase, career prospects are likely to rise even further.
Front End Web Development Skills That Employers Look For
What does it take to be competitive in the job market? There are several essential skills that employers look for when hiring web developers. If you want to learn how to become a front end developer, you should add proficiency with the following tools to your professional skill set.
HTML, CSS, and JavaScript
HTML, CSS, and JavaScript are considered the foundational building blocks of the web. All interactive, dynamic, and viewable elements on the web are constructed by using these three languages in tandem.
HTML
HTML, or HyperText Markup Language, is used to define the structure and layout of content on a website. The language performs two crucial functions: one, it links separate web pages together (whether internal or external to the site) and, two, it allows content to be annotated with markup tags. All website pages are stored as individual HTML pages that contain groups of HTML elements offset by tags — descriptive names surrounded by “<” and “>”.
For instance, developers might define a paragraph by using the tag “<p>”, followed by the written content, and capped off with “</p>”. Later on, the appearance and behavior of the paragraph can be altered by referencing its type, identifier, class belonging, or name, which are all defined within the tag.
CSS
CSS (Cascading Style Sheets) is a sheet-based scripting language that modifies how HTML elements appear on a web page. Front end developers use CSS to change the appearance of HTML by directly referencing HTML elements, such as paragraphs, blocks, buttons, and more. This language is particularly powerful since a single CSS tag can be used to stylize an unlimited number of HTML tags of the same type, identifier, or unique name. Small blocks of well-placed code, for example, can change element spacing, color, backgrounds, ordering, fonts, and various other visual characteristics to make the site infinitely more attractive and compelling for its users.
JavaScript
JavaScript is what makes web pages dynamic and interactive to user commands. It’s a sturdy but lightweight scripting language that allows developers to update content, animate images, control multimedia, and handle user queries. Without JavaScript, websites would have only the most basic layer of functionality. Developers use the language to make HTML elements dynamically responsive without requiring a page redirect. Similarly to CSS, JavaScript code files are linked inside of the HTML documents to which they apply to new behaviors.
As you might have guessed, these functions make JavaScript popular; W3Techs reports that JavaScript is currently used by over 94 percent of all websites. This nearly ubiquitous language is an absolute must for front end developers to master.
Node.js
It’s not often that HTML, CSS, and JavaScript work in isolation. Most modern developers rely on popular JavaScript libraries to automate code testing, development, and other aspects of site implementation.
Node.js (or just Node) is a platform built with JavaScript that makes it easy to build scalable network applications that can handle large user loads and traffic. With Node, developers can run JavaScript code outside of the traditional browser environment and thus easily communicate with both client- and server-side scripts. These design decisions lend front end developers a greater ability to build real-time web applications, including flash games, dynamic pages, and APIs.
DOM Manipulation
All HTML pages are based on the DOM or “Document Object Model.” The DOM is an object-based representation of a web page, which allows for discrete objects (i.e., pre-bundled sets of programming functions and data) to be manipulated in scripting languages like JavaScript. After your browser opens an HTML page, it crafts an internal representation of the DOM that resembles a tree. All of the tree’s nodes directly correspond to the HTML tags defined in the page, which are hierarchically organized and accessed. JavaScript interacts with the DOM by selecting HTML elements by type, class, and identifier.
In short, DOM manipulation allows your website to respond to user behavior. Want to build a form that will enable users to add comments, blog posts, or personalize the page? You’ll need to know how to work with the DOM; without it, JavaScript will not be able to adjust the appearance of the page.
If the task at hand is complicated, many front end developers employ the JavaScript library jQuery; it can do everything that vanilla JavaScript can do and more (with fewer lines of code). With jQuery, developers can select DOM elements with CSS-style selectors. The library features a diverse array of selectors and manipulation methods, making it easier to specialize a web page’s functionality.
AJAX
Since its introduction in the 2000s (PDF, 257 KB), AJAX has been a staple tool in front end developers’ workstations. AJAX, or Asynchronous JavaScript and XML, is a common framework that uses built-in XMLHttpRequest (XHR) objects to request data from a web server. The transported data is then displayed or used by the DOM and JavaScript.
If the acronym is a little confusing, don’t worry; put simply, AJAX allows web pages to be updated asynchronously by exchanging data with a web server. This means that the browser page doesn’t have to be continuously reloaded to render new page content. By minimizing how often a page reload is required, the AJAX framework decreases network utilization and increases the user-friendliness of web pages.
SQL and NoSQL
To understand SQL and NoSQL, you’ll first need to grasp the interrelated concepts of data and databases.
Data refers to the quantifiable facts related to an object. For instance, data about you may include your age, name, weight, and height. Databases, in contrast, store data systematically and predictably, thereby allowing new data to be recorded and old data to be accessed, deleted, or modified.
Both SQL and NoSQL are tools that allow front end developers to interact with permanently stored data — say, user profiles and content that needs to persist across site visits. Both technologies are mission-critical for anyone seriously interested in web development, though they approach data storage differently.
SQL, or Structured Query language, is a standardized language that allows developers to interact with relational databases. Relational databases like Oracle, Microsoft SQL, and MySQL organize data into tables that can be accessed by unique queries.
In contrast, NoSQL deals with non-relational databases, which allow data to be accessed or modified without adhering to strict linear structures. NoSQL frameworks are excellent for large databases since SQL tends to slow down response time. Over the past few years, MongoDB has become a popular NoSQL option for modern responsive applications. Data is stored into JSON — or JavaScript Object Notation — documents, which is a more expressive format than the traditional table method.
How to Learn Front End Development
Unlike many other professions, learning to become a front end developer doesn’t require a strict course load or higher degree. The truth is, there isn’t a “correct” way to build your front end development skills or kickstart a career in the field. As long as you can prove you’ve got the chops, your foot is already in the industry’s door. Below, we’ll review some of the most tried and true methods for gathering the skills necessary to launch a career in front end development.
Keep in mind that each method will differ in terms of time commitment, pricing, flexibility, and support offered. Consider what environments you learn best in and the types of expectations you’d like to set for yourself before you start your search or commit to a course.
Courses & Self-Guided Options
Free Options
We’re lucky enough to live in the golden era of open-source content. All the information you could ever need about programming lies at the tip of your fingers. As long as you have the drive, you can successfully launch projects by referencing free guides, tutorials, and online workbooks.
Take Codecademy as an example — with this unpaid platform, you can dive right into organized lesson plans that teach CSS, HTML, and JavaScript alongside SQL/NoSQL, Bash, and other common frameworks. Other cost-free options include FreeCodeCamp and Khan Academy, which offer a limited list of self-directed courses. These courses can help you get your feet wet in a particular subject, but don’t offer a comprehensive curriculum.
Once you’ve got some experience, try out interactive coding platforms like Edabit, which feature short coding challenges that make it fun to master fundamental web development concepts.
Paid Courses
Though free coding opportunities are easy to find, they aren’t always the best academic option. More often than not, open-source content is unstructured; it is all too easy to skip out on essential subjects accidentally. Paid online courses often include one-on-one sessions with an experienced tutor, code reviews, and Q&A sections. They may even result in specialized certifications that you can reference on job interviews — so don’t pass them over without consideration!
Not all online courses have to be expensive either. Take the time to window-shop for reasonably priced virtual educators; you may find a few that offer robust online web development courses at a significantly reduced cost. Paid courses provide in-depth, organized training that makes it much simpler to master the fundamental topics. Moreover, if you’re the type of person to get distracted easily and not adhere to a self-directed education plan, a paid course may be your most efficient option.
Books
There are countless fantastic books on the market that can help guide you along the front end development track. If you’re struggling to piece together disparate tutorials into structured lessons, it might be worth finding a coding text. Programming books make it easy to integrate information in an organized and piecemeal way. Typically, educational books include interactive programming challenges to help you master the content and serve a crucial function for those who want to both learn the underlying theories and principles of coding and gain marketable web development skills.
For a theoretical lens, look for books that help you understand both the physical architecture of computers and how computers interpret code. Then, turn to material that covers compilers, operating systems, and input/output devices. (Make no mistake — understanding how a computer works will help you become a better problem solver at work.) Similarly, you may find it useful to check out books that concern data structures and algorithms. An understanding of algorithms will help you learn how to solve problems while minimizing storage and processing time requirements on your projects.
Once you’ve gained experience, we suggest reading books about the best software development techniques to help you on the job. These guides can help you develop strategies, best practices, and tips for working in a rapid development team. Of course, don’t neglect the material that front end developers need to succeed: HTML, CSS, and JavaScript workbooks provide a great start, as do more intermediate readings that introduce specific frameworks such as jQuery, Node, React, and AJAX.
Here’s a brief reading list to get you started:
- Computer Architecture: A Quantitative Approach, by John L. Hennessey and David Patterson
- Introduction to Algorithms, by Thomas H. Cormen, Charles E. Leiserson, Ronald L. Rivest, and Clifford Stein
- Rapid Development: Taming Wild Software Schedules, by Steve McConnell
- HTML and CSS: Design and Build Websites, by Jon Duckett
- JavaScript and JQuery: Interactive Front End Web Development, by Jon Duckett
Coding Boot Camps
Do you struggle learning in isolation? Don’t get down on yourself; it’s a more common problem than you might think. Without the guidance of an experienced instructor or enthusiastic peers, it can be difficult even to get started, much less stick to a strict learning regimen!
Coding boot camps are highly intensive, short-term courses that give learners the practical experience they need to land a job in their chosen profession. Most courses welcome learners from a wide variety of backgrounds regardless of their previous educational attainments. In other words, they can help you develop the skills you need to become a front end developer even if you never studied computer science in college.
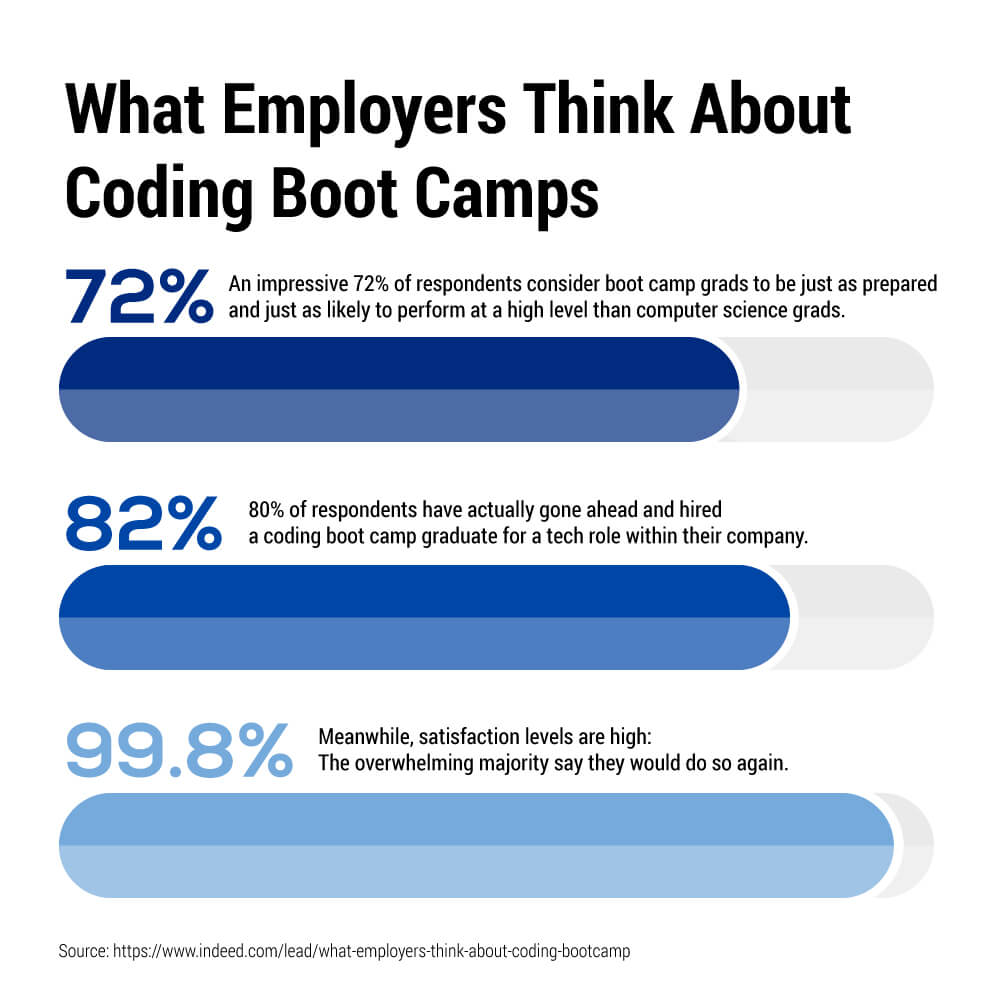
The ultimate goal of a coding boot camp is to successfully transition from amateur to web development professional in as little time as possible. Recent data shows that boot camps are highly successful at transforming learners into sought-after employees. One recent research initiative from Course Report found that over 72 percent of employers believe that boot camp alumni are just as prepared to be high performers as degree holders.
 Boot camps run anywhere from four weeks to six months with varying daily schedules, course loads, or material requirements. Moreover, boot camps both enable learners to build professional contacts while creating hands-on projects that aid their portfolios. Boot camps provide valuable training in the core web development technologies while also covering in-demand skills you’ll need to succeed.
Boot camps run anywhere from four weeks to six months with varying daily schedules, course loads, or material requirements. Moreover, boot camps both enable learners to build professional contacts while creating hands-on projects that aid their portfolios. Boot camps provide valuable training in the core web development technologies while also covering in-demand skills you’ll need to succeed.
Of course, what one gets out of a boot camp will differ from individual to individual. You have to be committed to the course to succeed; by themselves, boot camps are not necessarily a golden ticket to a high-paying development job. Passion and dedication are just as vital as the actual training you receive.
University Programs
If you haven’t yet attained a higher educational degree, you may want to consider a Computer Science program. A bachelor’s degree in Computer Science provides a comprehensive dive into the theoretical and practical aspects of programming and software design. Employers value higher degrees because, as one reporter for Dice noted, job candidates with four-year degrees often have extensive skill sets that apply well to a wide variety of development tasks. Those who don’t have the money or room in their schedule to sacrifice several years of work may not be suited for university training.
Consider all of your options carefully! In the end, the educational route you choose will need to align with your budget, timeline, and educational needs.
How to Find a Job in Front End Development
Even after you’ve received the education, it can be challenging to distinguish yourself in the market. New developers without that crucial first year of job experience may find it tough to land a long-lasting, satisfying role right away. But, as programmer Dave Yarwood wrote for Adzerk, “Somewhere in the world, there is a company looking to hire a software engineer [who is] tired of wading through applications from computer science graduates who have little experience in any other language than, let’s say, Java, and little desire to learn something new.”
That out-of-the-box candidate could, with some effort, be you.
Gain Experience
First, you may need to gain experiences that demonstrate a commitment to front end development. Volunteering to help program for a local organization will help you put something interesting into your portfolio. Alternatively, you might pick up freelance work, get involved in open-source projects, and keep on building things that interest you. The more work you’ve done, the more you’ll have to showcase once you land an interview.
Showcase Yourself
In addition to bolstering your portfolio, you’ll want to showcase your expertise. Tailor your resume and cover letter for the types of front end development careers you’re pursuing; pick out the most relevant keywords that demonstrate your knowledge, with a focus on marketable terms such as HTML, CSS, Bootstrap, agile development, and jQuery.
Highlight your skills by referencing concrete experiences and projects you’ve participated in. Make sure to avoid sweeping claims like “team player” or “eager to learn” — unless, of course, such terms are referenced in a job description. Finally, share links to any GitHub projects or independent initiatives that you might have waiting in the wings. If you’re concerned about a lackluster resume, put together an online portfolio that demonstrates that you have the ability and drive to become an exceptional, talented employee.
Which Path Will You Choose?
Front end development is one of the most satisfying, in-demand careers in the modern age. With consistent effort, anyone of any background can become a successful web developer. There are many options, so the real question is how will you become a front end developer? How will you choose to start your career journey?

 Live Chat
Live Chat