How to Code a Website: A Step-by-Step Guide

Building a website from scratch poses a unique challenge, but one that comes with a multitude of rewards. Even in our social media world, websites matter in commerce, and anyone who runs a small business needs to employ a website. Job seekers, freelancers, artists, and developers benefit from having a web presence. If you want to become a coder, one of the best ways is by learning how to code your own website.
Creating a website requires a mission, a plan, and the tools and skills to pursue them. Beginners and entrepreneurs can use web-building applications to get their websites online quickly and rather easily, while aspiring web developers can dive into coding languages and other technologies to become website wizards.
But where should you start? What are the pros and cons of using a website builder vs. coding it for yourself? What about WordPress vs. HTML? How much does it cost to build a website? These are all great questions, all of which we will answer throughout this article.
So, whether you’re looking to display a portfolio, build a business website, or pursue a career as a web developer, join us as we discuss the steps that go into creating a website.
Which Is Better: Using a Website Builder or Coding It Yourself?
The best way to build a website won’t be the same for everyone. Fortunately, you have options.
Website builders, such as those offered by GoDaddy, Wix, Squarespace, Drupal, and others, take the coding out of coding a website. These tools provide a variety of templates and drag-and-drop components, allowing users to create websites without any programming knowledge.
Website builders are perfect for those who don’t have coding experience, don’t have the time or interest to learn, or who seek help with the design. If you need a turnkey website, these tools deliver. However, some sites require more scale than standardized builders can provide. That’s where understanding how to code a website becomes useful.
HTML and CSS are the primary languages of web development, and we’ll explore each in more detail below. Fluency in HTML, CSS, JavaScript, and key frameworks such as Bootstrap are all key to becoming a web developer. And, this knowledge will help you on your journey to a promising career.
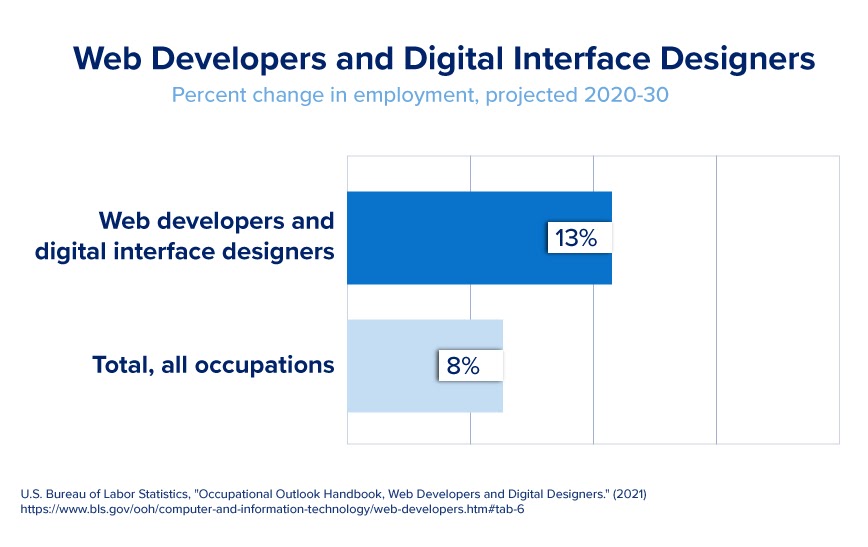
Job opportunities for web developers and digital designers are expected to grow by 13 percent through 2030, according to the U.S. Bureau of Labor Statistics (BLS). As e-commerce expands, particularly in retail, the BLS projects 17,900 openings will become available annually in the field. This doesn’t even include opportunities for freelance and self-employed web developers, who have more freedom to choose their projects.

Are you interested in learning more about website coding? Bootcamps can teach you the coding skills necessary to help you build your own website.
Using WordPress vs. HTML
WordPress isn’t a website builder. Instead, it’s a content management system (CMS), which is essentially a platform for hosting web content. WordPress advertises itself as the world’s most popular CMS, hosting 42 percent of the internet’s content.
WordPress users, like those who use website builders, don’t need to understand code to engage with the platform; however, WordPress does make it possible to add HTML code if desired. This application offers multiple preformatted themes and thousands of installable plugins to create photo galleries and media embeds while generating forms for subscriptions or surveys, and making your site mobile-friendly.
WordPress also includes a name generator for business sites, a logo maker that also can serve as a homepage button, as well as webinars and paid courses to enhance your design skills. The CMS’s learning curve might be longer than that of a website builder — particularly to take advantage of all its features — but WordPress users benefit from expanded options for customization and the development of a transferable skill.
WordPress subscription rates vary from the site’s simple free version to a $45/month plan that includes options for accepting online payments. WordPress sites are often slower than others and can only be modified and maintained through the CMS; however, it remains a popular option for non-coders.
Meanwhile, HTML (coupled with its companion language CSS) is among the primary coding languages of the web. HTML stands for HyperText Markup Language and is responsible for determining where elements are placed on a web page (e.g., placing text, photos, graphics). Programmers use CSS (Cascading Style Sheets) in conjunction with HTML to style the website’s aesthetic (i.e., the look and feel). Every website on the internet uses HTML in some form — even WordPress.
By using HTML and CSS, developers have complete control over their websites. Learning HTML requires time and effort, but web developers don’t work without it. According to Stack Overflow’s 2021 developers survey, HTML/CSS ranks second in usage among professional developers. If you’re considering a career in web development, HTML might be the first language you learn.
One way to learn HTML is through a coding bootcamp where the curriculum includes full stack development technologies.
9 Steps to Building a Website from Scratch
Building a website begins with several important questions:
- What is the site’s purpose?
- What content should it offer?
- What content should it offer?
- How should it be configured?
- What aesthetic should it have?
- How can it obtain the maximum reach?
To launch the best website for your needs, consider pursuing the process through these nine steps.
1. Define Your Site
Every website should have a mission statement — even if it’s simply hosting family photos or an online portfolio. Know what you want the site to say to its intended audience.
If you’re opening a small-business site, you know it must have the essentials: an inviting home page, a detailed explanation of the business, and contact information. Commercial sites will usually require more market research to ensure their reach. Websites also should deliver reasons for users to return. For instance, realtors might spotlight new properties, or restaurant owners may post and update menus. Define ways to make your website stand out in its field, marketplace, or community before you begin building it.
2. Choose a Server and Domain Name
The next step is finding your website a home. Web hosting services provide the necessary servers to host your site and millions of others. For instance, shared hosting services use one platform to host many sites on one server. Virtual private servers offer upgraded services with fewer sites. Dedicated hosts are usually the most expensive, though the server belongs entirely to you. The options can be overwhelming at first, but you can start small and familiarize yourself with what works best for your website over time.
It’s important to choose the proper web host based on your needs and budget. A good place to start is the Better Business Bureau, which offers web hosting service ratings in the United States. Choosing the right domain name is important as well. The domain extension is the identifying mark at the end of your site name. The most recognized are .com (for commercial sites), .org (for organizations such as non-profits), .gov (for government sites), and .edu (for educational sites). The number of extensions constantly grows, so be sure that yours properly represents the type of website you’re creating.
Our best piece of advice is not to overcomplicate it. Choose the clearest name for your site that still exists among the more than 1.8 billion websites worldwide. If you’re opening a business, the best name might already be taken (e.g., flowershop.com). Some website builders and hosting services can perform domain searches to make sure yours is available. According to GoDaddy, you can expect to pay between $2 and $20 per year for a domain name.
3. Learn Web Development Languages
Even if you choose to use a website builder/CMS platform, such as WordPress, learning the basics of one or two programming languages can be engaging and rewarding. It might even lead to a new career, especially if you’re interested in learning how to become a web developer.
Here are some of the leading languages in web development.
How to Code a Website With HTML/CSS
As noted earlier, HTML and CSS form the foundation of web development. Coders use HTML to determine where elements are placed on a web page and CSS to style it. The languages work in tandem, so you’ll need to learn both to fully develop a website.
HTML, according to Mozilla, is “the most basic building block of the Web.” The “hypertext” of HTML refers to the links that connect pages. Developers use the “markup” feature to explain elements of each web page. These elements are defined by “tags,” which include an instruction between the “<>” punctuation convention. Some of the most-used tags include:
- <a>: link
- <body>: body of a document
- <div>: section of a document
- <header>: header of a document
- <p>: paragraph
- <title>: document title
- <img>: image
Developers build individual web pages by turning a sequence of tags into code. Then, theystyle these pages using CSS. Mozilla calls CSS “the first technology you should start learning after HTML.” Whereas HTML determines the structure of your page, CSS creates its style including colors, fonts, and its overall aesthetic.
Properties, rules, and selectors are among the first things you’ll learn in CSS. Selectors are a key component of CSS in that they pinpoint the HTML elements to be styled. Mozilla offers a sound beginner’s guide to CSS usage.
How to Code a Website With JavaScript
JavaScript has been the most widely used web programming language for nine consecutive years, according to Stack Overflow, with 65 percent of developers relying on it. JavaScript brings websites to life, adding interactive elements, animations, photo slideshows, automated survey forms, and much more. When you click on a video or dropdown menu, you’re likely using a tool built with JavaScript.
JavaScript is generally more challenging to learn than HTML or CSS, but its options are quite rich. And since it uses terminology common to other languages (e.g., variables, functions, and conditionals), JavaScript gives aspiring coders a good start toward learning other languages.
Learn more about the skills needed to become a front end developer.
How to Code a Website With Python
As a general-purpose language, Python is used for many different projects, mostly within web development. Python is considered relatively easy to learn since it relies on English keywords and recognizable syntax. Web developers find Python valuable for its extensive collection of packages and frameworks that facilitate site-building.
Google and YouTube are just some of the major websites that employ Python. In fact, a major developer in Eastern Europe used Python to build a large online pharmacy.
You can learn about the skills necessary to become a back end developer at Columbia Engineering Coding Boot Camp. Gain the in-demand skills to create websites and more — enroll today!
4. Use Bootstrap
Developers have made Bootstrap a key component of web design — and for good reason. Bootstrap is a feature-rich framework that shortens and eases the process of website-building.
An open-source project created at Twitter, Bootstrap contains a collection of prebuilt CSS and JavaScript code that developers can paste directly into their programs. These files provide styling for elements such as lists, forms, tables, images, navigation bars, and much more.
Developers also can download prebuilt website themes, dashboards, and a host of other components. This removes a significant amount of time and hassle in building these elements and dealing with coding quirks, particularly in CSS. In addition, they’re all customizable once downloaded.
Bootstrap also helps developers build responsive websites, which means that the pages look clean on any screen size. This feature is vital to optimizing sites for mobile use. Users can download Bootstrap for free and keep pace with its continuous updates through Bootstrap’s blog.
5. Choose Your Design
Websites should be bright, engaging, and easy to use. The design has plenty to do with that.
If you’re not a designer — or are unsure where to begin — consider starting with the many templated options preloaded into WordPress, Bootstrap, and website-building software. Pore through them to find the right combination of elements and styles to fit your site’s needs.
Websites convey messages about you, your business, or your organization. Make sure your site’s design expresses those messages clearly. It should have a logo, a landing page that clearly defines the site, and a consistent design theme throughout. It also must be clear to navigate.
If you find website design imposing, or if you want something more customized than a template can offer, you may want to research digital designers. The cost will vary depending on your needs, but freelancer.com lists general rates from $200-$650 for website design.
6. Create a Sitemap
A sitemap serves as the master plan for your website. It not only organizes your site’s content, but also helps with search engine optimization, which we’ll explore in a bit.
Every website should feature a map on the homepage that lists its supporting pages and subpages. They should be organized intuitively to facilitate easy user access, requiring no more than two or three clicks to move from one page to another.
Building a good sitemap begins with defining your site’s content and how to display it. Though all sitemaps will differ, here are some common pages to consider:
This page describes the people, business, or organization the site supports.
Include a list and gallery of the products and services you provide.
Let people know how they can reach you. Include phone numbers, directions, and hours of business. Add all your social media accounts.
This is a good way to detail more information about your business. Are you open on weekends? Do you accept credit cards? Do you ship? The more you can answer, the more helpful the site becomes.
Writing occasional content freshens the site, updates customers on new experiences, and helps to increase traffic.
Google is among the many companies that offer a sitemap generator.
7. Add Content and Images
Now you’re ready to populate your website. Choose your best, most current content and images to load onto the site. Take special care with headers and titles intended to draw attention. They should introduce your content clearly and cleverly, if possible.
Further, get into the habit of updating your site’s content regularly. It helps not only with return traffic, but also signals to search engines that your site remains active. And don’t overload your site with images, video, ads, and other elements that clutter its look and slow its performance. Users value the experience as well as content.
8. Optimize for SEO
Search engine optimization (SEO) is an internet ranking system. The better a site’s SEO performance, the higher it will rank on internet searches, which may improve its chances of being visited.
According to Sistrix, 28.5 percent of Google users clicked on the first result of their search. Meanwhile, the click-through rate of the tenth search result was only 2.55 percent.
You can take several actions to boost SEO performance. First, focus on the content of your website, and make sure that relevant keywords appear throughout it. Every page should have a title and description, and images should carry captions. Research what terms and phrases users search, then apply those to your website. For instance, if you’re opening a flower shop in New York, make your site relevant to searches for “Best flower shops in New York,” or “New York flower shops with free delivery.”
Website owners have a variety of options to monitor their SEO performance. Google offers several tools, including Google Analytics and Keyword Planner. It also provides an SEO Starter Guide that covers best practices.
9. Optimize Your Site for Mobile Use
More than half of web traffic worldwide is delivered to mobile devices, according to Statista. Further, by 2025, it is projected that more than 70 percent of internet users will access the web with only their smartphones, according to CNBC.
So, yes, your site must be mobile-friendly. But what does that mean? Content that looks good on a desktop site might not translate well to the smaller screens of mobile devices. Content may be hard to read, menus can be difficult to use, and extensive scrolling may be required. All this means that users must work harder to interact with your content, which is exactly what you don’t want. This is why mobile device optimization is so important for your site.
This is where the term responsive design becomes important. Responsive design adjusts content to match the user’s screen size, and is critical to your website’s user experience. WordPress and other site-building tools offer responsive themes that retrofit sites for mobile use. Menus are optimized for mobile devices, which is particularly important for e-commerce sites. And, the correct use of search buttons can also help guide users through mobile sites more quickly.
Need to check your site for mobile usability? Google offers a Mobile-Friendly Test Tool that provides a quick answer.

Is Becoming a Web Developer a Good Career Choice?
If you’ve really enjoyed these nine steps, then starting a career as a web developer may be a good fit for you. Web developers are certainly in demand and, as a result, command competitive salaries. According to the U.S. Bureau of Labor Statistics, the national median annual salary for web developers and digital designers is $77,200. Median salaries in the New York Metropolitan Area are even higher, according to CareerOneStop, with an annual median salary of $84,600.
Freelance web developers have a broad salary range, depending on the types of assignments they accept. FreshBooks, which provides online tools for small businesses, reports that web designers typically charge $75 per hour, which may vary based on both the project size and complexity. However, if you’re passionate about web development, they sky’s the limit on what you can achieve.
Learn to Code Your Own Website Today
You have many options when creating a website, but the most rewarding might be learning how to code it yourself. These are vital skills in the tech industry that prospective employers value.
If you want to learn web development, whether for personal use or to begin a career, consider Columbia Engineering Coding Boot Camp. The course covers all the tools and technologies you need to pursue a career as a full stack developer or to code your own website from scratch. Within 12 to 24 weeks, you could be on your way to achieving your web development goals. Take the next step and enroll today!

 Live Chat
Live Chat